PART 01 前言
游戏中的沉浸感是个很大课题,关联因素有很多,包括故事性、机制玩法、难度平衡和感官刺激等,本文将从UI交互的三个角度,感知、认知、操作,分享怎样帮助游戏达到沉浸感的目标。
PART 02 感知沉浸
从感知的角度,想要帮助玩家在游戏当中进入沉浸感,包括三方面的内容:
1.完备的知觉体验—游戏所能提供的感知体验越多越好
2.强烈的情绪反应—游戏可以激起玩家强烈的情绪起伏
3.情感互动与共鸣—游戏体验可以唤起玩家的情感共鸣

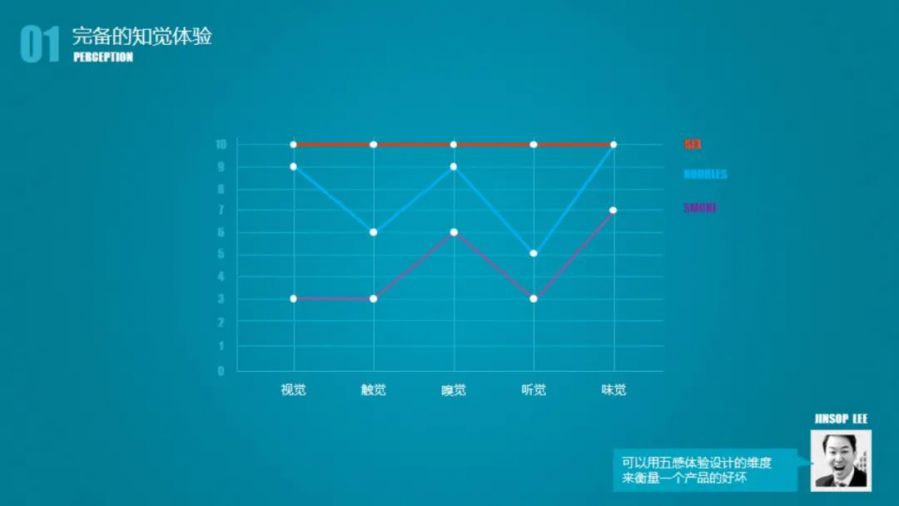
2.1 完备的知觉体验
我们与现实世界交互时,所能得到的感知反馈包括视觉、听觉、触觉、嗅觉和味觉。
沉浸感会随着感知维度的增加而增加。

VR游戏之所以比普通游戏沉浸感更强,也是因为在感知的维度上要更加深入和丰富,听觉反馈会做成3d环绕立体声,就像真实发生在身边的声音一样,通过专用手套还能模拟玩家与虚拟对象接触时的触觉。
韩国有位产品设计师JINSOP LEE曾提出一种五感设计理论,他从感知的五个维度给某种体验或者产品打分,综合得分更高的体验或者产品就会更好。

完备的知觉体验,对于游戏交互设计的意义在于,我们应该尽可能用更多维度的知觉,对玩家的操作给予反馈,使得体验上更接近人类在现实世界中的交互感受。

例如类似《最强NBA》这样的体育竞技游戏当中,会加入现场语音AI解说,会使得玩家在游戏过程中更接近真实的观赛体验,从听觉的维度上加强了沉浸感;

《暗影格斗》游戏中并没有采用华丽的人物形象设计,反而弱化了人物美术表现,只用了剪影,但是在游戏中,生动的打击音效也会让整个战斗过程十分生动形象。

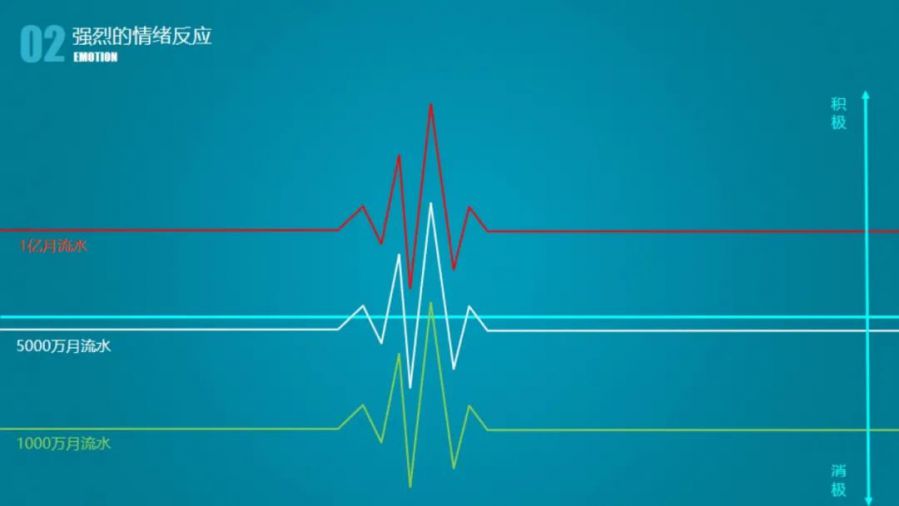
2.2 强烈的情绪反应
对比聊天或者听音乐等一般活动的情绪体验,我们会发现游戏过程中的情绪体验要起伏剧烈的多,也正是由于这种情绪体验的强烈震动,我们才会在游戏中集中注意力,最终才会沉浸在里面。

聊天过程中的情绪体验

游戏过程中的情绪体验
还有个很有意思的结论 ,是一家咨询公司曾经做过的研究 ,他们对比分析了不同收入规模的玩家情绪曲线 ,发现收入越高的游戏 玩家的情绪曲线整体更趋向积极的体验。

激起强烈的情绪体验,对于游戏交互设计的意义在于,应该在游戏设置的情绪高点和低点,给与玩家合适的反馈体验,情绪高点应该正向积极,情绪低点应该低调克制。
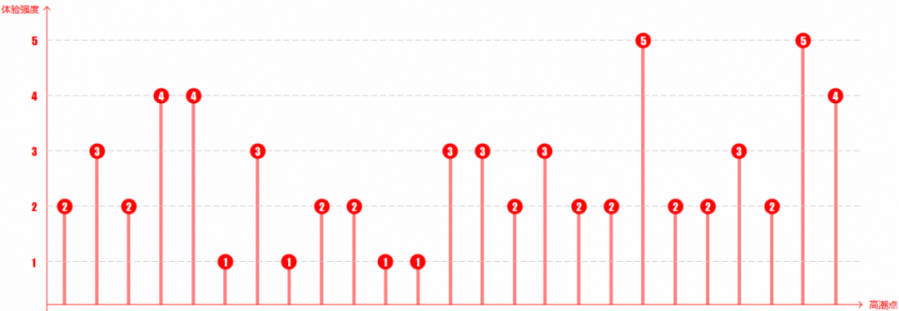
下图是正在研发过程中的一款游戏,我们对整个核心玩法过程中,涉及到的所有情绪高潮点的体验强度梳理,强度等级定义清楚之后,就会更有参考性的进行设计,玩家体验上也会更有层次。

《英雄联盟》最后的胜利界面,和基地爆炸有个很炫酷的动效链接,将玩家获胜后的情绪推向高潮。

2.3 情感互动与共鸣
虽然交互设计是一门讲逻辑讲理性的学问 ,经常考虑的是怎样让用户操作效率更高,但设计游戏交互的时候,更多的应该思考玩家在期待着怎样的情感体验,然后用合适的交互方式去满足这种情感体验,而不是仅仅满足功能,所以说游戏交互设计师很多时候要更加感性一点,细腻一点,真正去洞察玩家在交互过程中的情感需要。
举个例子:

这个游戏叫ar dragon,是一款养成宠物的ar游戏。
在刚进入游戏之后 ,玩家需要孵化自己的宠物蛋 ,孵化方式并不是点击之后直接给你一只宠物龙,而是需要玩家点击三下,蛋壳逐步破裂,最终才能孵化出这个蛋,获得你专属的宠物龙。
从效率上考虑,似乎直接打开更快更高效,但是点击三下打开增加了用户确认的过程,给玩家参与感和对结果的期待感,比减少时间省略步骤,要有意义的多。
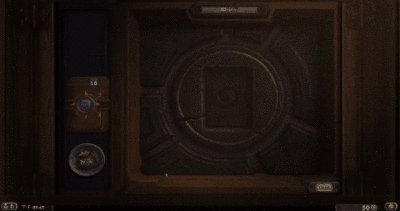
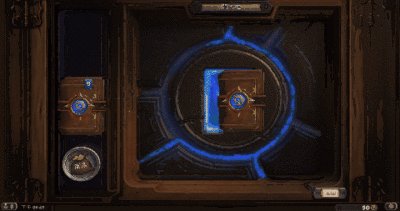
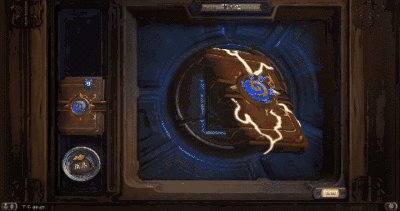
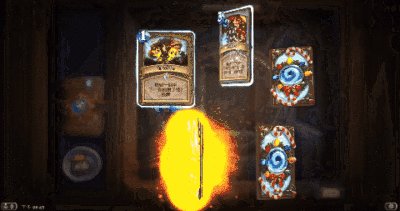
再来看一个例子,手机版的炉石传说打开卡包的交互界面 。
玩家要想打开一个卡包, 需要把这个卡包拖动到右边的卡槽里,然后卡包才能打开 。

从功能性优先的角度,重新设计这个界面,应该做成像windows的文件夹列表一样,玩家可以点击直接打开。
虽然这样设计交互简单直接,但是相比于现在的交互方式,缺少了很多参与感和期待感,以及整个游戏都在传递的那种魔幻magic的感觉 。
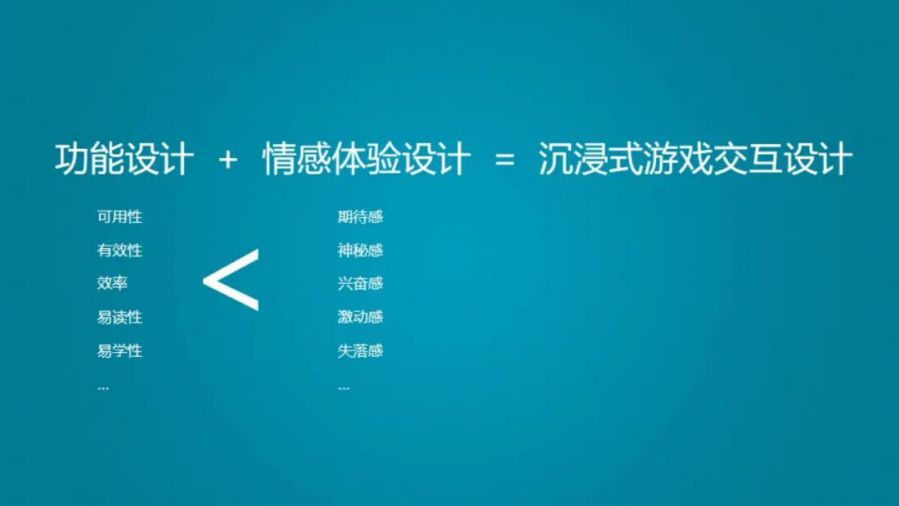
所以说,沉浸式游戏交互设计,包括两个部分,一个是功能设计,一部分是情感体验设计 ,功能设计讲究的设计原则是可用性/有效性/效率/易读易学性。

而情感体验设计需要去分析玩家在当前的交互行为中需要获得怎样的一种情感,是神秘感还是激动感,是兴奋感还是失落感,进而再作出合适的表达。
而且像前面的案例一样,我认为情感体验设计要先于功能设计,两者产生矛盾的时候,要先照顾玩家的情感体验。
PART 03 认知沉浸
认知沉浸包含三个方面,认知尽量简单,使用视觉层次梳理信息,用叙事化设计的方法让玩家更有沉浸感。这里重点介绍场景化表达的设计方式。

场景化的表达方式,是在设计上结合游戏世界观,以更写实的方式呈现功能,让玩家在认知上更有代入感,玩家交互的不仅仅是单调的信息,而是在一个更有氛围感的环境中,完成交互。
3.1 场景化表达
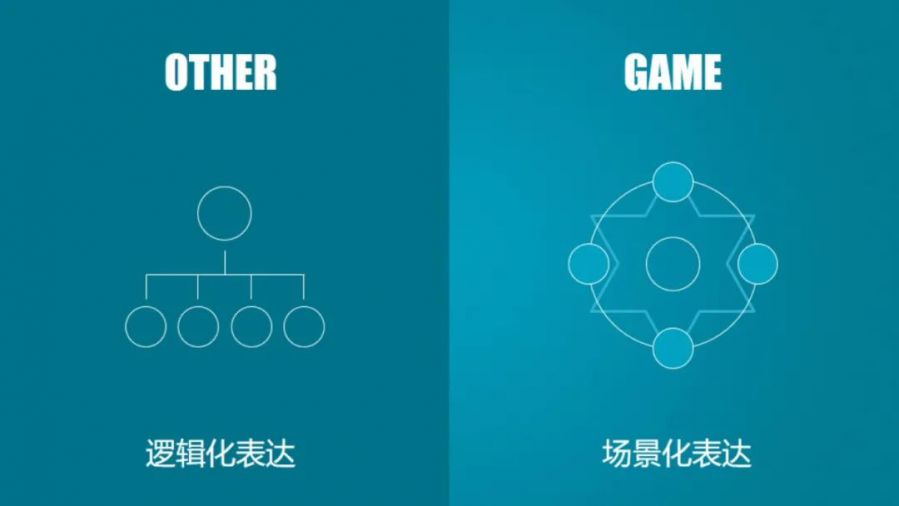
平台型产品例如新闻APP或者微信等,交互方式都已经非常模式化了,列表、导航、菜单、输入方式等,是非常逻辑化的。

但是游戏中的场景化表达,是结合了世界观的一种交互表达方式,可以给玩家足够的代入感,让玩家更加沉浸。
案例1

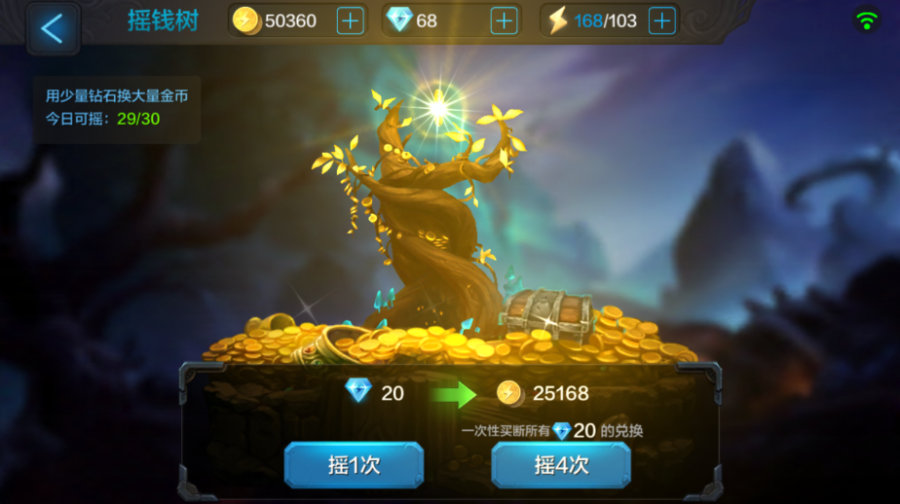
逻辑化表达——购买金币

场景化表达——摇钱树
同样的用钻石购买金币的功能,场景化的表达方式用摇钱树进行包装,并结合操作后的美术表现,让功能和世界观相结合,玩家体验会更有代入感。
案例2

逻辑化表达——装备培养

场景化表达——装备培养
以上两张图是一次改版设计,原先采用的是逻辑化表达,后面改成了场景化的表达方式,将魔法轮盘的元素结合到功能中,操作完成后还会有相应的完成特效,沉浸感显然更强。
案例3

逻辑化表达——进度加载

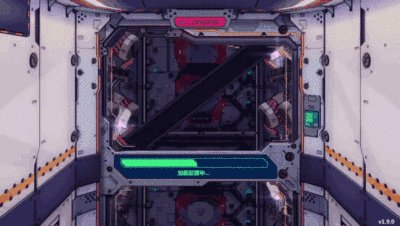
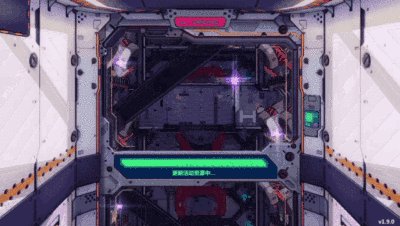
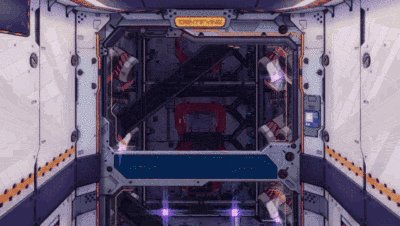
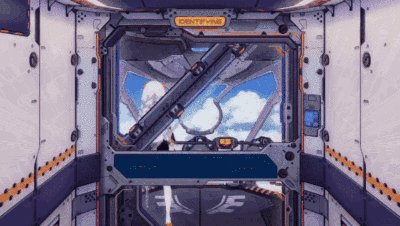
场景化表达——崩坏3进入游戏加载界面
传统的加载设计,就是一个进度条,但是在游戏里面,崩坏三结合了舰桥电梯的概念,边加载同时电梯也在一直往上升,当加载完毕,则会从电梯进入驾驶室的主界面,非常巧妙的表现了整个加载过程,而又不会让玩家和游戏产生脱离感。
3.2 场景化表达的适用条件
使用这种场景化表达方式也有适用条件:

1. 场景化的表达方式更适合非现代题材的游戏,例如一些fps还有赛车游戏 ,很少见场景化的表达方式,因为这些题材本身是符合人们对现代主义的理解的。
2. 操作频率比较低的时候适用。
比如抽卡,打开卡包这样的操作,操作频率都很低,门槛也比较高 ,所以比较合适。而对于一些操作频率高的需求界面,更建议以效率为优先,进行设计。
PART 04 操作沉浸

4.1 连贯的操作
1.在操作层面要想让玩家形成沉浸感 ,界面层就不要随意打断玩家的操作。
下图中,玩家在游戏过程中,弹出了金钱不足的浮窗提示,显然打断玩家的体验,此时应该尽量使用轻量的免确认tips,避免遮挡玩家在游戏中的视野,从而避免打断沉浸感。

2.应该保证玩家在操作游戏的时候,左右手的操作应该尽量做到可以协调并用,互不干涉,从而达到操作效率的最大化 。
举个moba游戏购买商品的设计案例:
对比购买入口在左边的设计,右手购买方案可以让玩家左右手协同操作,不用松开轮盘就完成购买操作,游戏结局也将大不相同。


所以对于这种游戏的操作界面,千万不能只当作一个简单的信息布局去做设计,要考虑实际的游戏场景,玩家实际的操作体验,然后去作出设计表达。
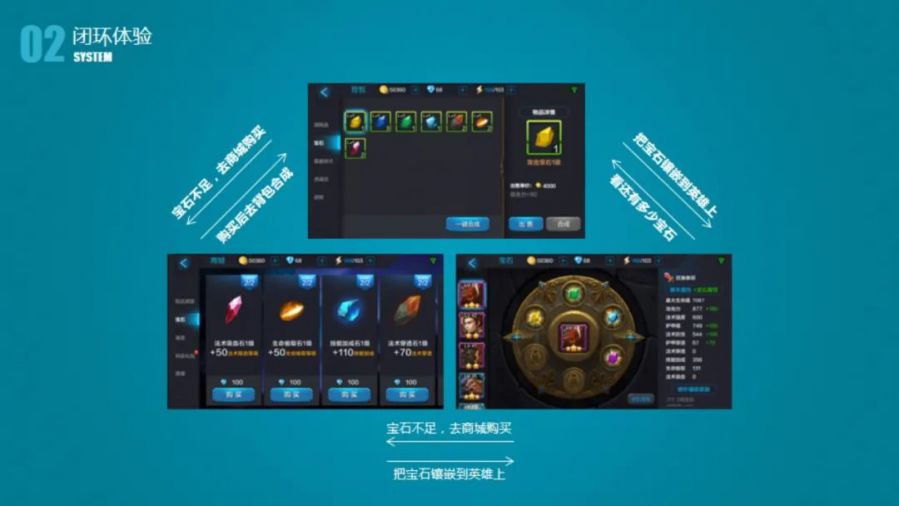
4.2 闭环体验
闭环体验指的是用户可以在整个系统中流转起来,不会在某一个系统节点断掉 。
游戏的研发像一条流水线,一个系统一个系统的过,做的时候往往也只关注到自己的系统功能,也没有考虑和其它系统的关联,所以玩家在体验的时候,虽然是有需求跳转的,但是研发设计的时候却没有给到玩家相应的入口,没有完成玩家体验上的串联,就打断了玩家的沉浸感 。

如下图所示,关于宝石的三个关联界面,需求上是有在几个界面进行跳转的,但是具体设计时却只考虑了本系统关注的功能需求,所以要做好闭环体验设计,需要在整体功能架构比较明确的时候,再来整体的推敲一遍,在关联的系统界面上设置入口,让玩家的需求串联起来。

4.3 无意识设计
无意识设计的概念最早是由日本著名产品设计师深泽直人提出的。
无意识设计的含义是通过有意识的设计实现无意识的行为,具体在游戏当中,操作上的沉浸,应该通过有意识的设计,实现玩家在游戏中无意识的操作。

那么,怎么样在游戏交互中实现这种无意识的操作呢?
首先,游戏中虽然常用场景化的表达方式,但是应该尽量避免把功能入口也做成场景的一部分,因为玩家会把功能当成场景的一部分,弱化了功能的表现。
只有操作感更强的设计,玩家才能毫无疑虑进行点按。
下图游戏案例中,将玩法入口和原画人物绑定到了一起,玩家一时间是很难快速认知并操作的。


设计应该符合用户直觉,应该让交互自然而然的发生,交互体验应该是一种“无脑体验”。
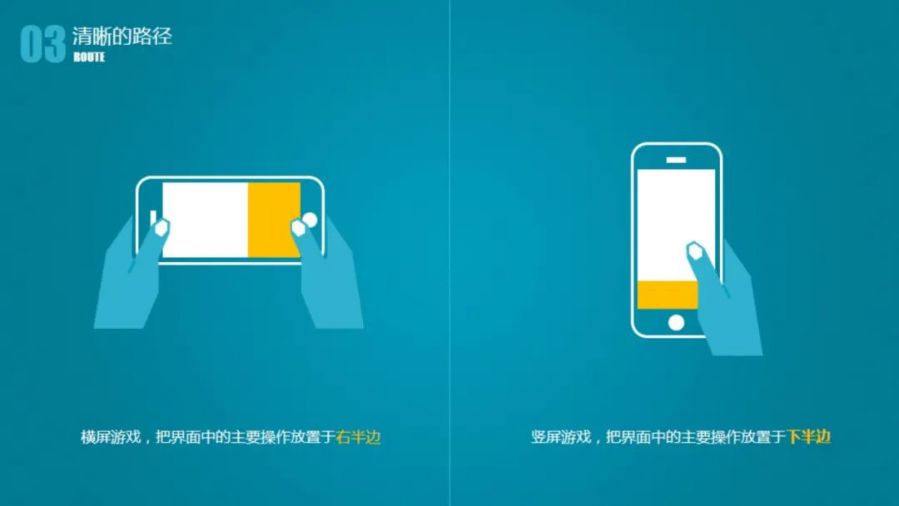
其次,玩家只想快速的进入游戏,不应该让玩家在界面层停留太长时间,每一层都要保证出口足够明显!且出口的位置最好统一,这样在整个流程中,各个环节界面间,玩家的操作就会形成一条清晰的路径。

具体设计上,横屏游戏界面,把主要操作放置在右半边,竖屏游戏,把主要操作放置在下半边,遵照这样的设计原则,就可以实现整个游戏系统的操作一致性。

PART 05 结语
从UI交互的角度做好游戏中沉浸感,首先应该用尽可能多的感知维度去丰富玩家的体验,其次在认知上,结合游戏世界观,做合适的场景化设计,除了表现基础的功能需求,更应该深入思考玩家的情感体验需求,最后操作上减少使用ui浮层等打断玩家和游戏的交互体验,流程上设计一条清晰的操作路径,符合玩家的直觉操作,做到“无脑体验”。
作者: Key
来源:光子设计中心
原地址:https://mp.weixin.qq.com/s/2VF4UKqHYASPBSnvJmF5lw