
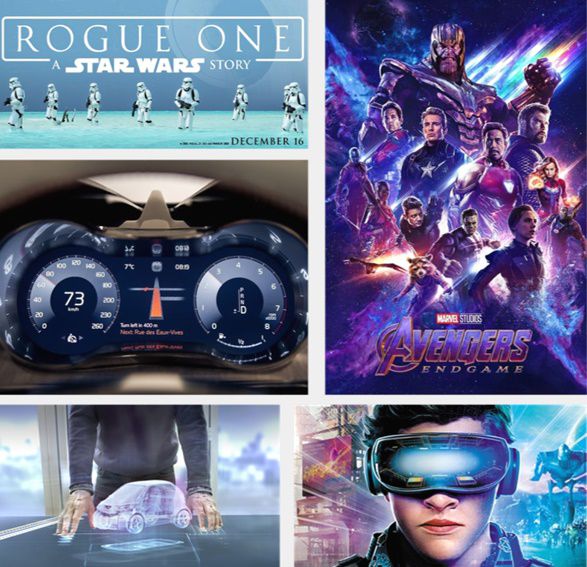
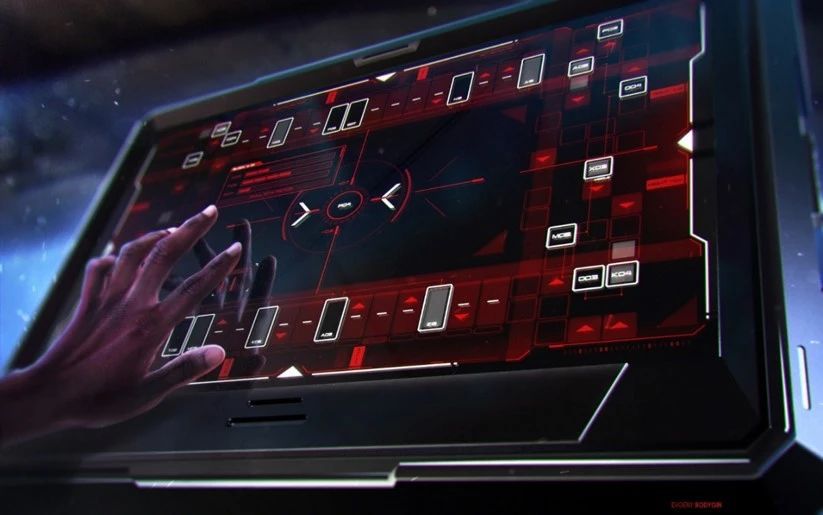
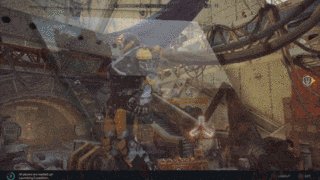
星球大战系列、科幻大片、液晶仪表盘、多媒体、VR AR....
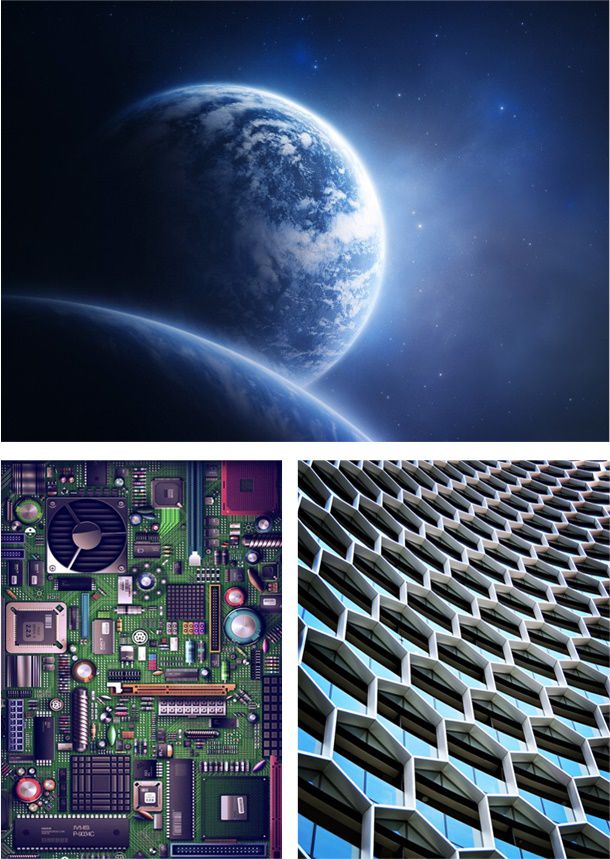
通过上面的这些实例进一步去观察细节:太空中各种星球、极光之类的光晕、计算机绘图时出现的参考线、各种的圆环环绕(精密仪器如镜头的结构)、涡轮状的光环(来自发动机点火)、六边形(蜂巢等复杂架构)、产品上的结构线(电路板、飞机上的接合线)。这些细节在质感、光感、形状、纹理等,以炫酷、纯粹、简洁的表现在整体上给我们呈现出未来感、科技感。

看了这么多感觉是有些思路,但又未成体系,那怎样能让游戏界面有科技感呢?
首先,结合游戏的内容,对以上的元素进行筛选,找到相关的参考素材确定主视觉风格(简洁的表达,细节追求,具有品质感)。
然后,根据界面的构成,可以从背景、图形、配色、控件设计、字体、动效、特效这几个方面开始分析:

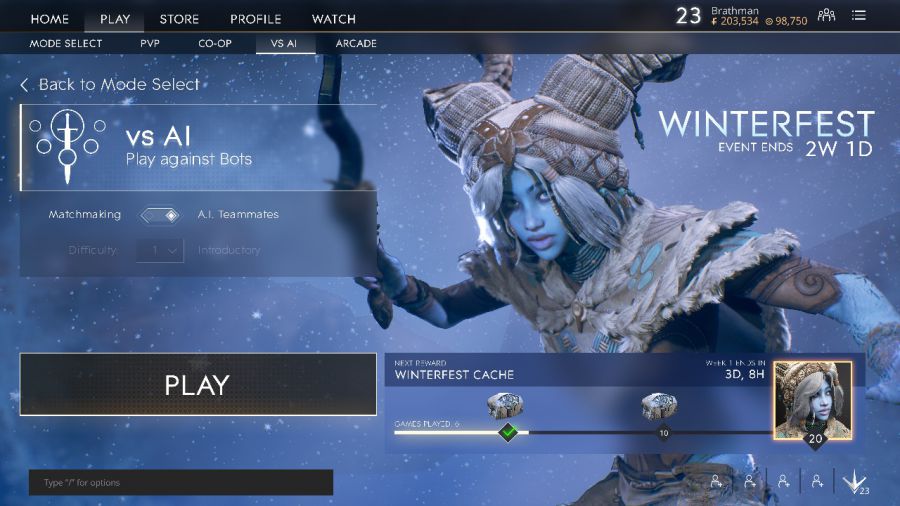
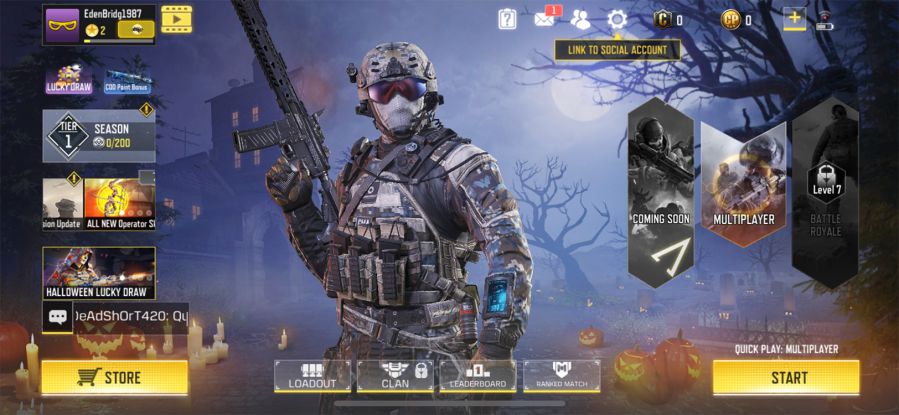
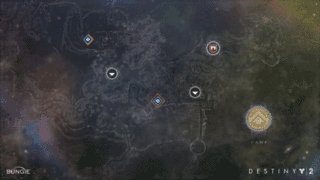
背景制作一般是利用颜色或者游戏场景来表现。
颜色有用纯色、渐变等来表现,大多以深色为主,色相偏冷,比如科技代表色蓝色、青色。大面积的冷色调和深色很容易营造出科技氛围感。还可以和文字形成对比来传递信息内容(衬托作用)。



景深可以带来很好的空间感受。但也会对信息产生视觉干扰,一般会模糊处理。

修饰性的图形都会以点 、线、面、规则的、不规则的、抽象的各种样式去设计。
修饰性的图形(简单的几何图形,比如圆环、线、矩形等的复合)在点缀搭配时,不要过于花哨,要让玩家知道界面的重点内容是什么,不要抢了内容信息的风头。






颜色按照631的搭配比例进行配色,最好不要使用过多的配色,控制在三种色相内设计。过多的配色会干扰信息的传达,也会影响其他界面的延展统一性导致后期的失控。例如:冷暖对比、色相差异、颜色明度纯度……来产生差异性使引导可以清晰明了。
下面介绍几种常用的配色方法:
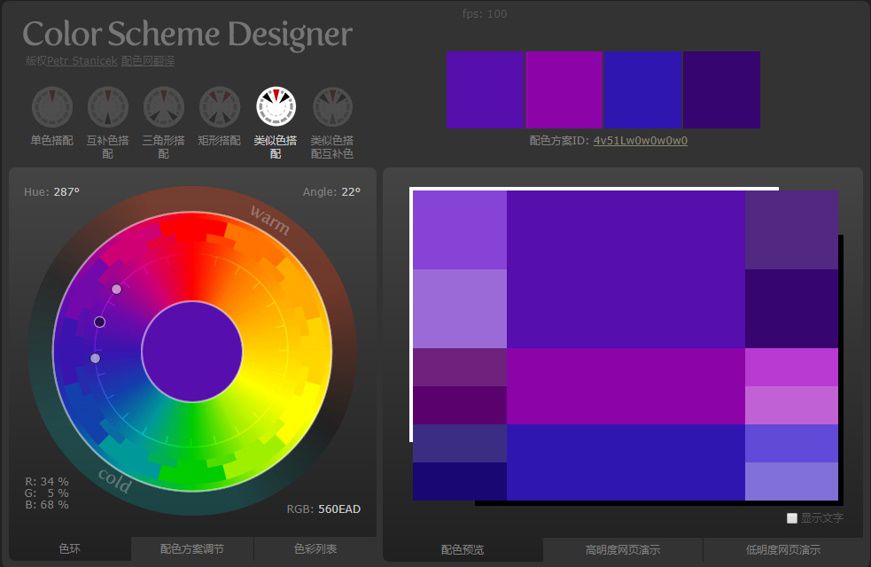
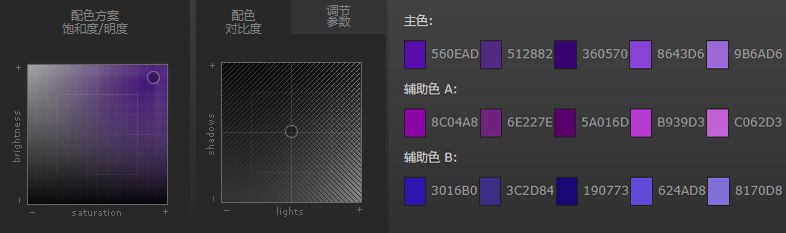
Ⅰ邻近色(三种之和小于90度,选类似色,吸取它们过渡的颜色作为第三种)


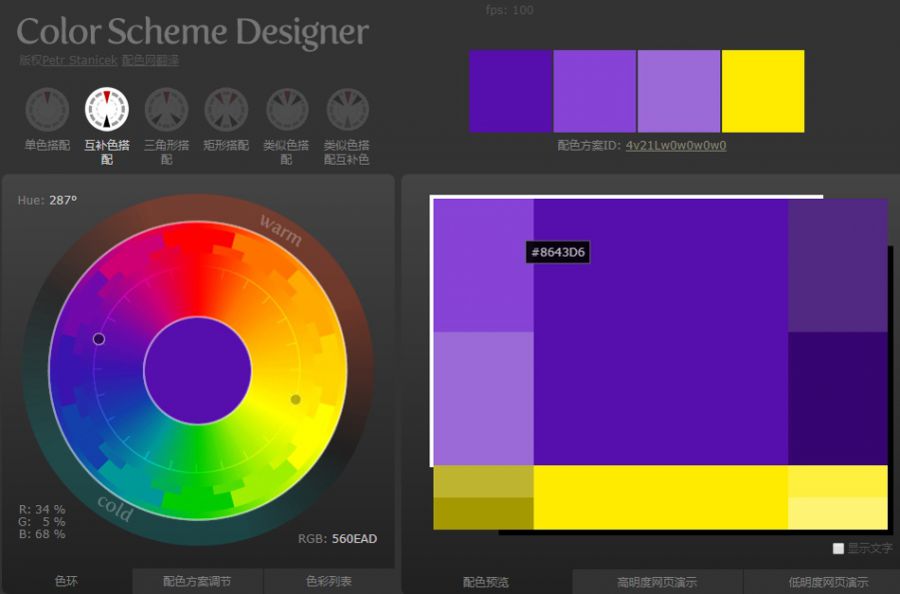
Ⅱ 互补色(选其两种互补色,在其中一个颜色旁找到第三种颜色)

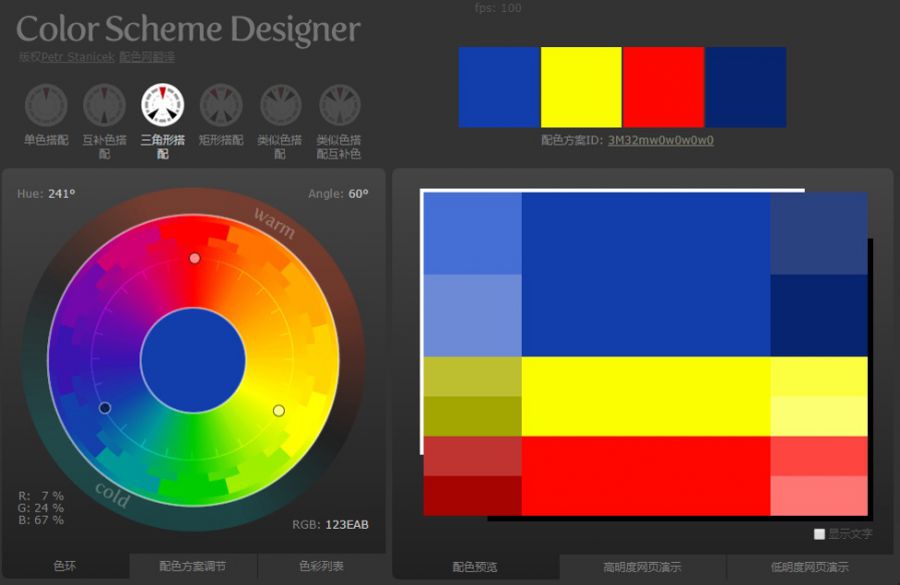
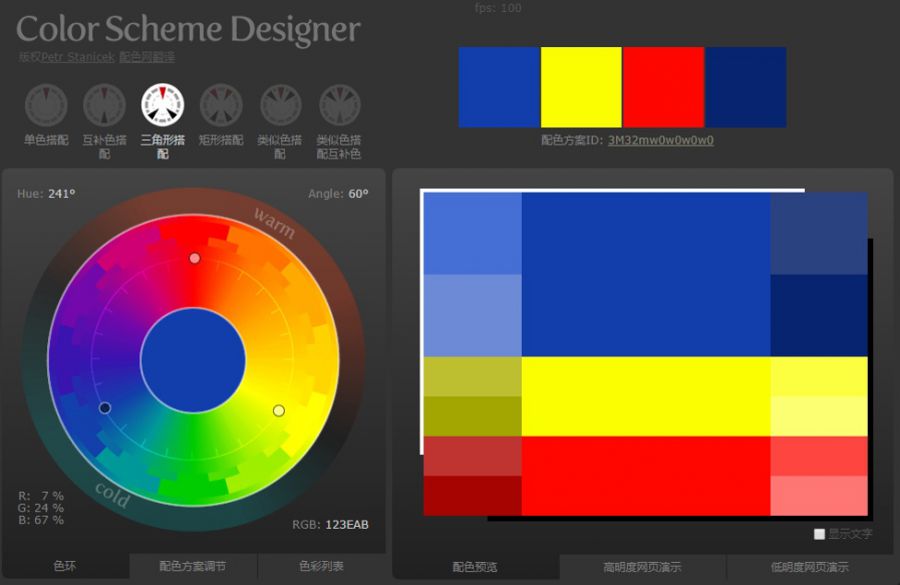
Ⅲ 对比色 (更多样也最困难。三种颜色在色轮里呈现等边三角形,互为60度。)

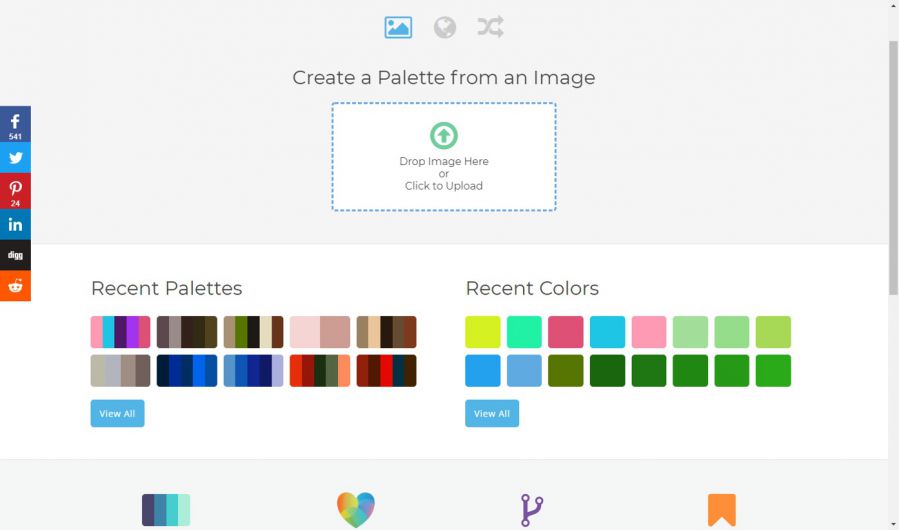
Ⅳ 相关的配色网站参考

https://reeoo.com/category/blue

http://paletton.com/

http://www.colorfavs.com/
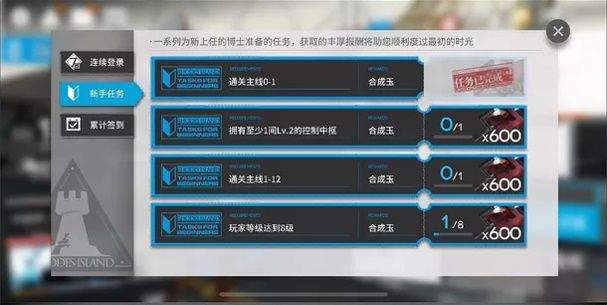
下面是颜色在界面上的运用:





控件在游戏中的种类较多,这里重点列出三种进行阐述:
1.图标是具有明确指代含义的图形,它是功能标识也是图形符号。所以最好是以最简单的图形,来表达最容易理解的含义,呈现最合理的设计。



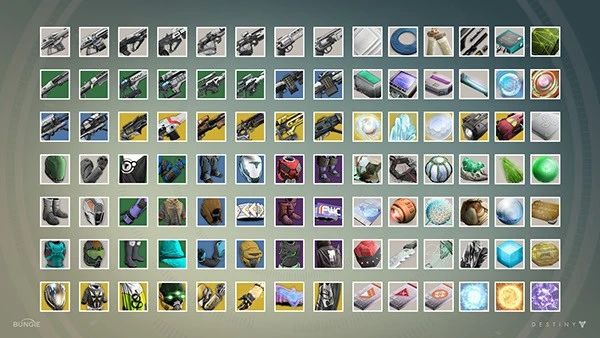
图标的类型
2.按钮是游戏UI中最重要的交互控件。玩家要第一眼就发现并知道这是一个可以点击的按钮,要让按钮看上去像一个按钮;无歧义且图标表达易懂、文字表达到位,能清晰地让玩家知道点击后会发生的事情;按钮也有主次之分,重要的按钮要更突出颜色/更显眼的位置/更强烈的提示...




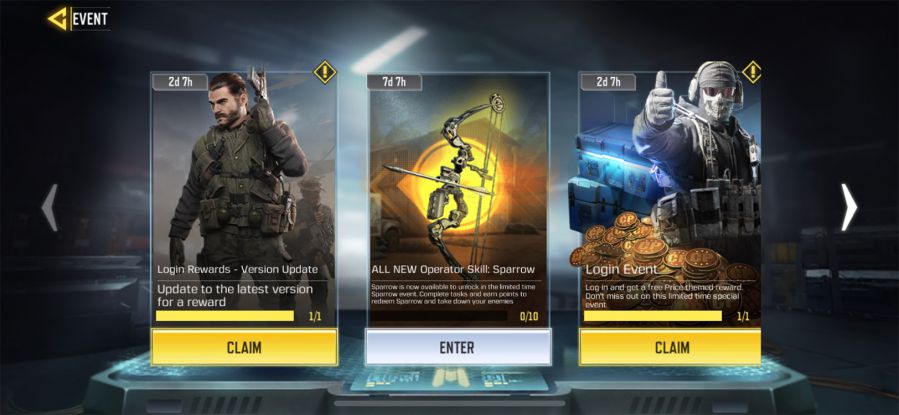
按钮在游戏中的不同表现形式
3.框体可以帮助我们将界面内容与其他元素在视觉上区别开,它作为一个元素来分解设计的不同部分。大多科技风的框体多用简单的线条去设计,不需要很多的效果。简洁的框体设计实际上可以帮助玩家将视线吸引到设计中心的主要内容中。如果边框设计过度,玩家可能非常不容易看到你希望他们看到的内容。




框体在游戏中的不同表现形式

字体多为线条硬朗的无衬线字体,该类字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角 。这类字体简单很符合科技风的调性(与图形线条很搭配,自身的简洁显得很精致)。字体的种类如果有特定的要求最好也不要超过三种,多利用文字大小、粗细、颜色、透明度等营造信息层级关系。

无衬线字体在生活中的运用
重点信息要突出,简短干练,更多的说明文字可以放到次层级或者弹窗等,尽可能压缩文字个数,不但能够为多语言问题减轻调整负担;过多的文字也会让玩家增加阅读负担产生负面情绪。
很多时候信息和元素越多就越难把握。多做减法避免无意义的视觉元素堆砌和杂乱无章,缩小或减少次要元素的存在感,利用合理的排版布局反而能让你的设计更简洁更有高级的气质。

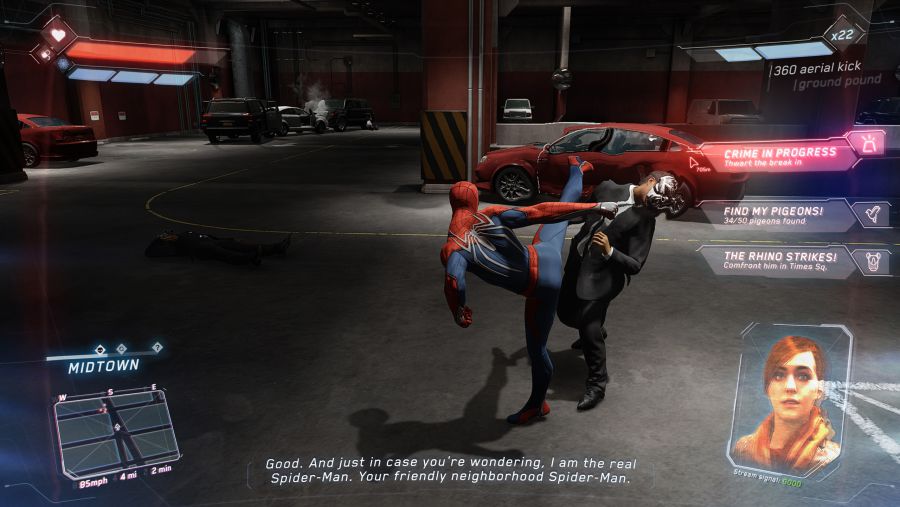
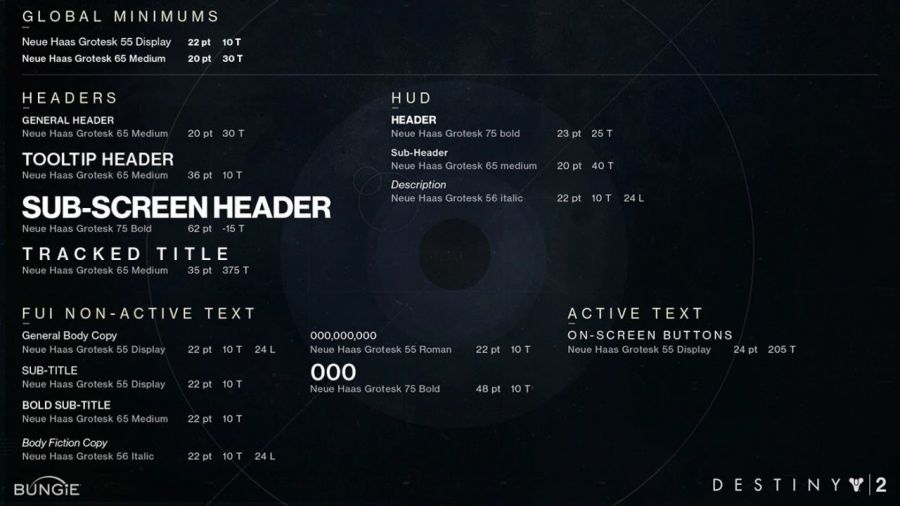
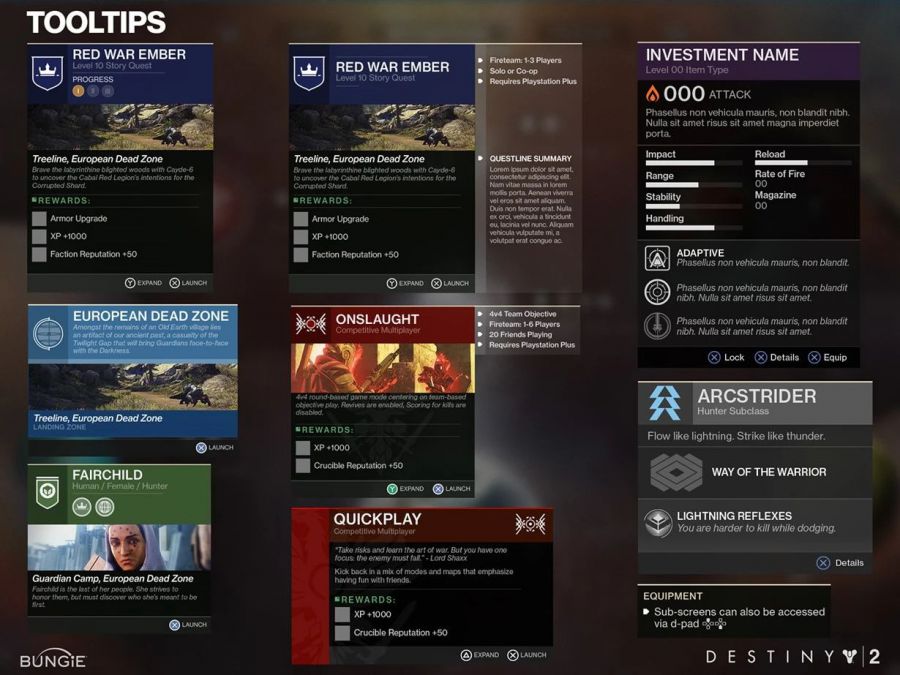
字体运用在命运2中的规范

字体作为信息内容在运用中的排版、层级、颜色等规范

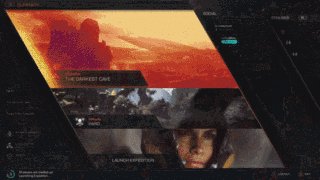
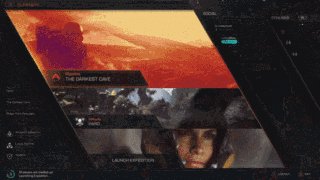
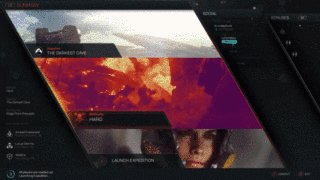
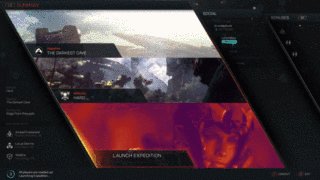
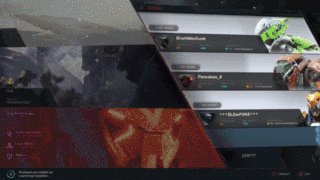
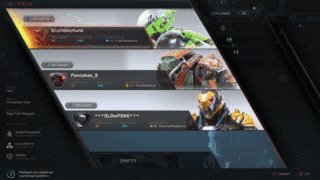
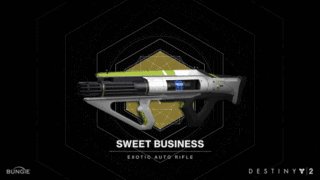
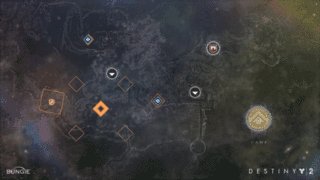
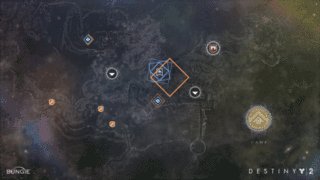
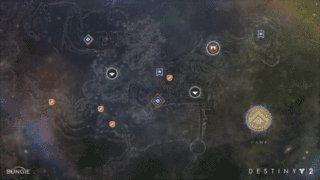
有了动效,让我们之前做的界面就鲜活的呈现了出来。它可以引导,交互,让玩家更好的去沉浸你的游戏中。所以它和界面的美观、易用、满足需求等息息相关(传达状态提供反馈,可视化操作的结果,增强交互的感觉)。
切记要求动效的准确简洁。有些看起来很棒的动效会显得多余或演示时间过长,在玩家进行反复性非常高的操作时会适得其反。好的动效就是让你感觉不到它的存在,但又让你觉得很舒服。










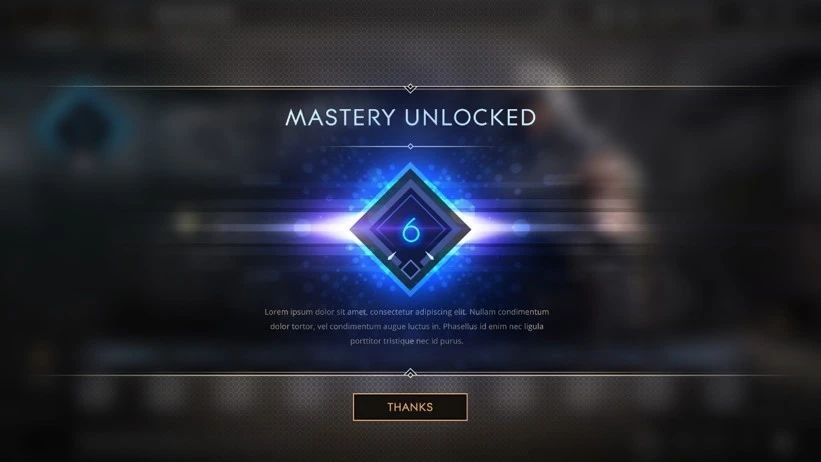
特效在UI的视觉表现上也起到了推波助澜的作用。提高整个界面的表现,烘托氛围;吸引玩家眼球,增加引导指向,拉进玩家互动。
表现在UI上的特效一般有控件、图标、升级、合成、奖励……
呈现的种类也大多为光晕、光环、流线等。
简洁为主,不可过多的绚丽效果堆砌,强调重点表现。




整个的风格流程都是找到与之匹配的风格元素进行筛选提炼,再以界面构成的每个版块进行细节套用。界面设计以满足功能和信息传达为首要目标,避免过度炫技和渲染。以上是对科技风的一些初步理解,算是抛砖引玉,希望对大家有所帮助,也欢迎大家一起交流进步。