
Hey 各位,我是广播员 Jim。
这半年 Jim 都在忙于工作,疏于更新,近日有幸在 GTbb 游戏社群做了一次分享。本期是其文字整理内容。
简单来说,随着硬件和科技的发展, UI 会有更大发展空间。工业化管线可以保证 UI 更有效率地被开发。从美学角度的设计,能让 UI 更人性化,同时更好地为游戏体验服务。
这次分享,我想从早期 UI 的发展过程中,找到 UI 演变的思路,对当前 UI 的开发提出思考,最后大胆猜测未来 UI 的发展。
一

UI 本身词语是 “User Interface” 。在这里,我认为“接口” 是关键词。接口本身的含义是:“让本身相互独立或不关联的系统,能相互交流和使用的地方。”
当前我们提到用户接口( UI )的时候,往往指的是人-电脑接口及其衍生物。实际上,UI 涵盖的是人与任何机器交互的接口。从操作的本质上来说,哪怕没有 UI,人也能完成和机器之间的操作。
然而 UI 的缺乏会带来很糟糕的后果。它会带来各种不便。比如上世纪中叶,因为计算机的计算资源有限,程序员必须使用打孔卡为计算机编程。这种编程方式对于用户错误是零容忍。任何编码的修改都会花费大量的时间成本。之后人们采取了命令行界面和图形界面,解决了人机交互问题。
更糟糕的是,UI 的缺乏或者差劲设计,还会严重影响人类的生产活动,甚至是生存。二战时期,因为飞机操作失误造成的人员损失,占到了很大的比重。因为飞机设计师没有考虑到面板的实际操作效率和易操作性。为了解决这个问题,现代 UX 由此诞生。

早期的可口可乐瓶子形状,和大部分啤酒瓶子非常类似
而在正面例子中,关于可口可乐瓶子如何被设计的故事十分有趣。早期冰箱没有夜明灯,人们很难在夜晚从冰箱中找到自己想要的饮品。可口可乐的设计师于是创造了特殊的瓶子形状,让用户可以轻易在黑暗中识别出可口可乐饮料。在这个例子中,人们要解决的问题是:人们如何在与冰箱的操作中,找到特定的物品。而设计师从触觉的角度,给出了解决方案。
从这个角度出发,UI (包括 UX )实际上是让人类能操作更强大的工具,去完成生产操作,产出成果,获得认知世界的新方式。
回到人本身,我们的人体已经被造物主赋予了各种接口,即人体器官。这些接口的作用,就是让我们以特定的方式解码这个世界,同时允许我们产生各种互动。以眼睛为例,人眼只能看见特定的频率的光谱。虽然这个范围有一定限制,但是它却能让我们的大脑在合理损耗下,完成视觉成像。

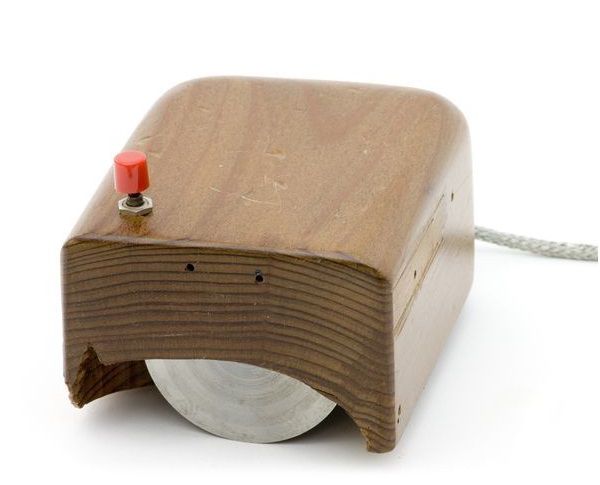
世界上最早的鼠标设备
由于人类大部分的接受信息都是来自于视觉,基于视觉的 UI 渐渐成为主流。回到计算机 UI,早期的命令行虽然理论上可以完成所有操作,但是它的学习成本较高,尤其对于非英语国家用户极其不友好。而鼠标作为新的输入设备,让图形界面成为了可能。它等同于用户的手在计算机中得到了延展。相比于现实的手,这个虚拟的手只能执行有限的操作。为此,设计师必须采用新的概念,来定义图像界面中的用户操作和反馈。

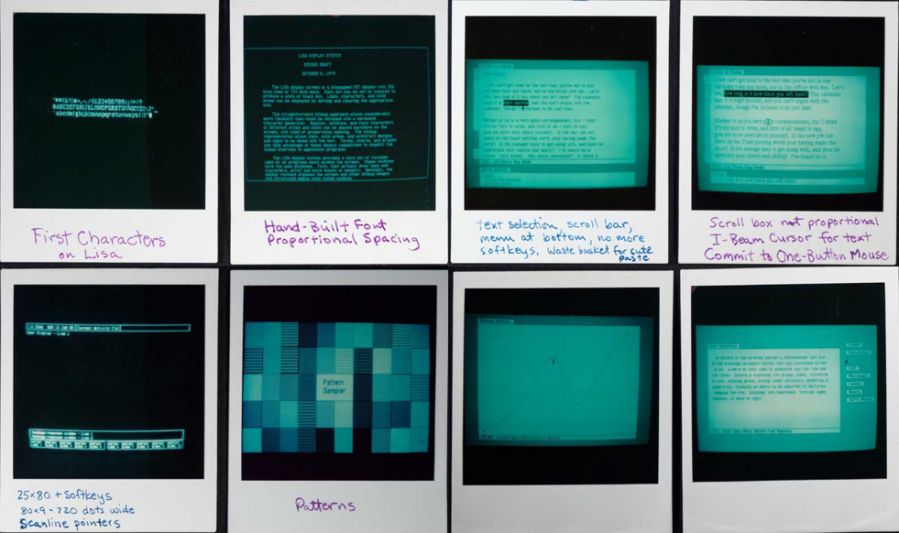
Macintosh 主要开发者 Bill 用拍立得记录下的用户界面的不同演变版本
这也许能部分解释为何早期的 UI 美术风格,都是倾向于拟物化设计。因为当我们试图用图标代替文字来浓缩信息时,如果采用能让用户与现实产生直接联系的美术风格,就会降低用户的学习成本。而正是因为拟物化降低了用户学习门槛,之后流行的扁平化风格才能成为可能。因为用户已经具备了操作图形界面的基本知识。
用《硅谷革命》书中的一句话来概括,就是:“任何事物都不是一蹴而就的,而大多数人往往只能看到最终的形态” 。
二

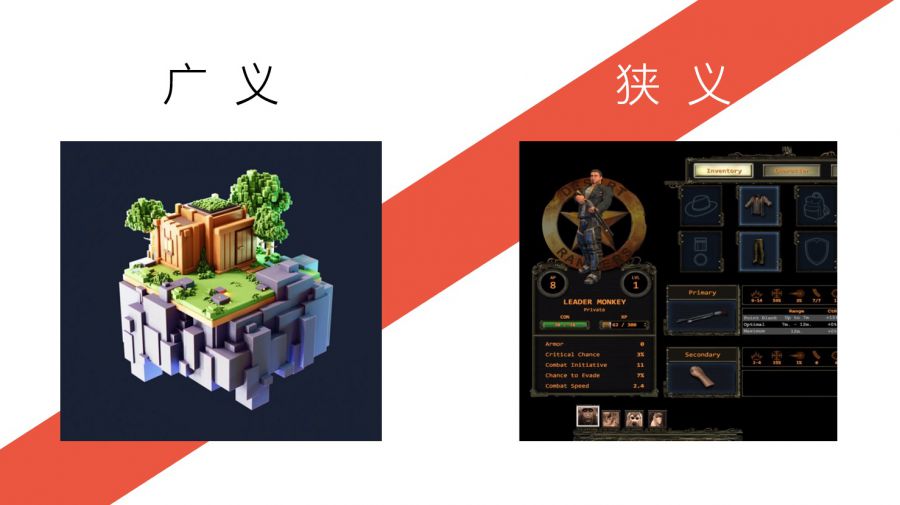
广义 UI 更像是将整个游戏当作一个接口
如果顺着 UI的发展思路来看当今的游戏 UI,我们可以“狭义 UI”和“广义 UI”去解读。
狭义 UI 是大家所熟知的游戏 UI,往往指 2D 界面。
而广义 UI 是指不单把图形界面( GUI )视为 UI。在之前的 UI 访谈录 游戏 UI 谈话会( 一 )中,资深游戏美术 speedTurtle3.0 提到:
“ 游戏就是 UI。游戏本身就是一种互动,它是一个交互的过程。”
即 UI 不仅包含传统定义中的用户图形界面,还包含游戏的实时画面以及其他部分。这种理解非常有意思,因为它把游戏本体变成了载体的一部分,即游戏也是交互媒介的一部分。根据这种定义,玩家和 UI 的接触范围被远远地扩大了,同时游戏中的各个系统更有可能和 UI 产生更强的交集。
之所以提到这两种概念,主要基于两个角度的思考:
- UI 的设计不能只从已有范围出发。从早期 UI 设计中,我们可以看到很多习以为常的设计,都是基于当时的硬件条件,不断探索迭代出的成果。当前常见 UI 形式,都是基于特定条件。从广义角度思考 UI,能让我们跳出思维定势。
- 在硬件性能得到极大提升的现在, UI 是否能有更大的发挥空间?以广义 UI 去思考设计,是否意味着 UI 开发需要更多的资源支持?比如我们能否将 3D 素材将包含在 UI 设计当中?开发团队能否兼容更多不同的系统?
目前我的思考结果是:
- 设计和玩法设计都是为目标体验服务
- 设计和开发不应该处于管线的末端
- 设计不应拘泥于传统2D 菜单页面形式
当我们赋予游戏 UI 更多角色时,UI 可以为游戏体验提供更好的服务。不论是广义还是狭义 UI,首先它是基于游戏的设计。它不仅仅是一个只提供功能的工具。它还帮助玩家进入沉浸体验。这也是游戏 UI 不同于互联网 UI 的地方。
从开发成本上来说,只有拥有良好管线的 UI 开发方式,才能应对各种迭代更新需求。我们也能更清晰地看到 UI 资源的调配,从而更有效地在开发过程中,和其他团队协同作战。同时,广义和狭义 UI 的比较,能帮助我们思考 UI 的可拓展空间。游戏体验目标的设计,可以更直接通过更广泛的 UI 传达。
三

既然我们需要 UI 服务于游戏体验,我们开始不断强调 UI 的沉浸设计。我将其称之为沉浸式 UI ( 详见 浅谈沉浸式 UI )
沉浸式 UI 的目标是“有效地传递信息,为玩家带来更好的游戏体验,能让玩家沉浸于游戏互动”。沉浸式 UI 的形式非常广泛。很多时候,它和剧情 UI ( Diegetic UI ) 非常类似。简单来说,剧情 UI 是存在于游戏的 3D 空间中的一个物体。它能被游戏人物( 即玩家操作的角色 )看见。比如游戏世界中大屏幕上的操作菜单。这种形式的 UI ,不再是单独突兀的传统 UI ,它与游戏世界同时存在,玩家往往不会意识到它作为 UI 的存在。
抛开 UI 的功能性,我们常见到的新颖 UI 形式有:
- 强烈的美术风格
- 弱存在感

强烈美术风格的 UI 目前在电影中更为常见
强烈的美术风格不难理解。当设计已经不止于功能的满足,我们便可能实现艺术的效果。比如穿衣的时尚感便是这个原理。需要注意的是,弱存在感不等同于 UI 不存在。它可以通过极简化实现,也可以通过 gameplay 融入来实现。
这两方面,都在强调 UI 的额外属性。在实际开发过程中,它有可能消减其 UI 的功能性。如何尽量减少冲突,完成二者的融合,是我们需要解决的问题。

瓦西里椅子是工业和美学设计融合的典范
这种问题,实际上包豪斯学院曾经做过解答。这所来自于魏玛时期的德国建筑学校,试图以一种新的形式理解艺术与工业关系。“形式追随功能”便是其核心概念。如何将产品的设计,同时契合当前工业流水线,兼顾成本和产品效果,这是需要我们思考的问题。
这里我想举一个关于小地图设计的例子:
在游戏中,玩家需要使用小地图来确认位置,完成导航。在实际导航过程中,玩家的视线会经常集中在小地图区域,这样会让玩家忽略 gameplay 中的环境,最后让寻路的过程变成了纯 UI 寻路。

导航本身没有问题,只是玩家很容易忽略 3D 空间中的游戏环境。图中上部分是传统小地图设计,下图是《对马岛之鬼》的导向风设计。
游戏《对马岛之鬼》天才地将风作为导航工具,让玩家能同时关注游戏 gameplay 和导航内容,达到了两者的统一。
它的具体做法是当玩家在大地图中确认目标地点后,玩家可以通过特定输入触发导航风,风吹向的方向便是目的地方向。这种设计避免了玩家不断切换视线,可以专注于游戏的实际内容。而风这一自然元素,在以剑戟片主题的游戏中,显得极其融洽。顺风而行的美学意味不言而喻。
四

半世纪前的头戴式 VR 显示器“达摩克里斯之剑”( 1968 年 )。我们可以看到新科技从理论实现到真正民用普及,往往需要很长的时间。
从 UI 的发展史来看,每次 UI 设计的转变,往往和硬件息息相关,硬件让我们以特定方式解读世界成为可能。对于未来,我们要从硬件和媒介出发,思考 UI 的设计。不然设计会被局限。
当前 UI 其实和早期的游戏很像,都是基于 2D 层面的移动。如果我们观察早期的游戏手柄设计,可以发现其按键设备只能支持 2D 游戏。而 3D 游戏的出现,改变了手柄的输入设计。这是少见的软件影响硬件设计的案例。
从已有的信息来看,依赖于人类的双手作为操作输入设备的媒介,如手柄和触屏,将会继续发展,但不会有太大的改变。因为目前的各种设备,已经限定了输入设备是依赖于人类的触觉进行操作,并且信息维度是 2D 维度。

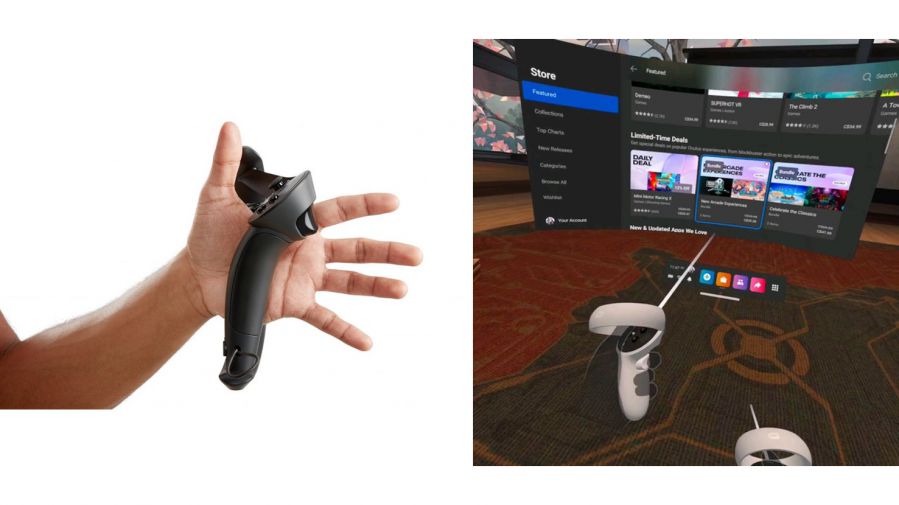
当前的 VR 设备,手柄可以看到很多游戏手柄的影子,实际操作也包含类似 PC 鼠标交互部分
我个人认为 VR UI 会有很大潜质,为 UI 设计带来新的思路。相比于当前的图形界面,VR 是可以真正实现基于 3D 维度的交互。当前 VR UI 基本上是复刻手柄和鼠标的思路。它们并没有将 VR 设备的信息维度优势利用起来。3D 维度的层面,可以让我们以更高效的方式处理信息。而我们可以从已有的科技产品和科幻电影中,看到基于手势的交互、基于手指的全息交互和纯 3D 维度的输入设备。

从左至右:基于手势检测的 Leap Motion,《少数派报告》截图,《流浪地图》截图
总的来说,我们需要重新思考 UI 其为接口所发挥的作用。人和机器究竟如何操作以完成更好的生产活动,人会和什么样的机器产生交互,这些问题很可能在未来几年就会有新答案。
来源:六十和二四的世界