让动效设计更有细节,这次我们聊聊多图形运动的运动趋势一致性设计。
什么是多图形运动的运动趋势一致性?
指的就是组成一个控件或者多个控件组的元素,在参与界面动画时的运动趋势,要保持一致。这个一致性建立在多元素组成的控件基础上,那些结构单一的控件不在本次讨论范围内。
你可以将组成界面控件的所有要素,如文字、图标、图形等当成一起在舞台上跳群舞的演员。他们需要保持一个一致的舞动韵律,才可能跳出优美的群舞。而合理安排其中的每个演员,才会让动效的设计更加合理,也更具细节美感。
要做到这一点,主要需要注意以下三点:
1.主轴运动驱动
主轴运动指的是为多图形构成的控件所设计的主体运动趋势,这很像海中的鱼群游动。不同之处在于,这是一个明显经过设计的,有目的的运动趋势。其中的单个图形运动趋势一定为整体运动服务,并是整体运动的组成部分。
所以,主轴运动驱动的动力源选择就很重要。一般来说,我们都会选择将原本复杂的结构进行拆解,然后将代表性元素作为这个动力源,来驱动整个动效设计的运动趋势。
我们在《什么是前奏设计 2/2》一文中所列举的实例用的就是这种方法。
这里再总结一下的话,可以简单的认为主体运动趋势可以分成三个设计步骤:
第一步,抽离关键元素,作为主体运动的动力源;
第二步,根据具体的功能需要,对关键元素进行动作设计;
第三步,将控件中的其他元素融入主轴运动趋势中,完成设计。
如果想要设计出足够合理、拥有细节和生动的动效,第三步中的一些细节处理就显得比较重要了。这里主要解决的问题就是图形间配合相应。
2.图形间配合响应
图形间的运动趋势一定是一致的,同时也是有互相交互的。除了主轴运动元素外,相配合的其他图形应该以互相交互和配合的关系存在。否则就只是多元素的堆积或者拼接,而无法合理解释多图形运动的合理性。
多图形之间的交互作用非常简单,就是对前后图形的运动有所响应。
举个简单的例子,我们有下图这样的图形设计:

假设将它们设计成获得类的感觉,也就是从四周汇聚的运动趋势,要做出图形之间有互相交互的运动形式,就需要中央图形与外围图形的运动有互相影响。
首先,我们利用主轴图形设计出外围图形的动画:

然后是中央图形的动画。如果没有互相作用,它们的效果看起来是这样的:

为它们加入互动,可以是外部图形入场后对中央图形的撞击:

也可以是中央图形对外围图形运动趋势的一种延续:

这就是最简单的设计出图形间配合动画的方式了。控件中的图形元素越多,这种互相作用的细节也就越多。那怎么才能让它们看起来还是有序的呢?
一个方法是遵循主轴运动的趋势,什么时段是什么趋势,就只按照当前时段的趋势去设计运动,不要强加过多的交互动作;另一个方法就是在前一个的基础上,为各个元素设置相应的次序,构成合适的节奏。
3.节奏错落有序
如何安排各个图形元素的入场顺序,对设计师来说似乎是一件比较难的事情,但事实上未必。
设计师只需要搞明白一件事就能让这件事变得简单。那就是现实中的物体运动是如何进行的。自然的运动从来不会严格的整齐划一。板正有秩序的运动一定是人造物的特征。
而我们为了让动效的运动显得自然和有趣,通常就会模仿自然运动。就会将原本板正的运动次序稍作处理,从而显得自然。
比如下图的图形:

如果为它们设计摔入的入场动画,严格的整齐划一时,就是下图的样子:

但如果稍微为它们错开一点点次序,按照从左到右的阅读顺序,会是这个样子:

如果此时的效果还让人感到“秩序”,那就是还不够错落,我们索性可以设计成这样:

这是不是就显得比较自然了呢?
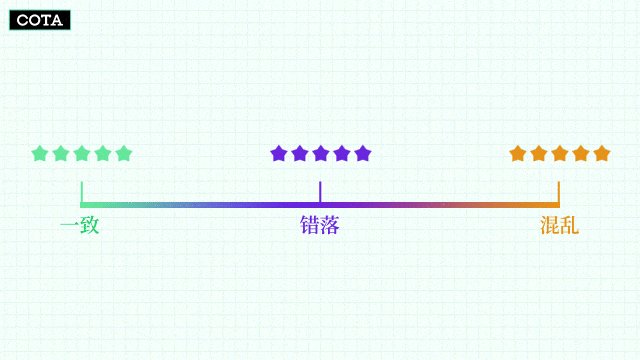
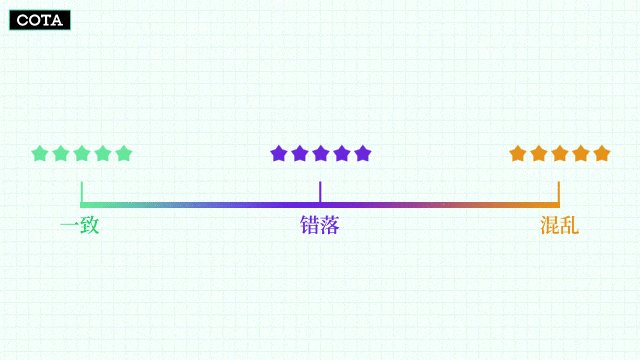
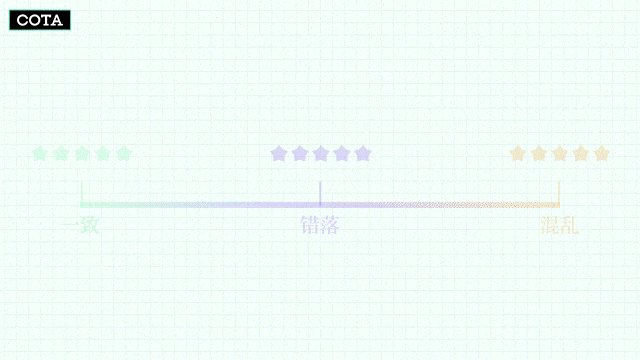
实际工作中,我们处理的问题会比这个简单的示例复杂很多,这时候就需要一个轴线图来处理相应的问题:

从左到右是秩序到混乱,但我们要设计的效果大部分处于中间。有时候会为需要秩序感的东西多做一些稍显整齐的动作,而有时候又会偏错落一些。较少的情况下会做完全的整齐动作和完全的混乱动作。
动画节奏与组成它的图形的秩序强相关。这些我都会在动画的节奏感中详细讨论,这里就不再赘述。
想让动效的设计更有细节,你是不是也有一些想法呢,欢迎提供反馈和意见。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/2k3nJeRWW0fSpE17RNW3Pw