除了界面拼接上的疏忽外,设计师在设计稿中经常忽略“动态信息”也是罪魁祸首之一。
什么是“动态信息”
当我们面对设计稿时,它就像是一张海报,是静态的图,这是错误的意识。
UI设计与平面海报最大的区别是,我们需要将其中内容打散拼接到引擎中。
这时,一些固定的标题部分保持不变,但很多属性数字、阵营、立绘等信息在实际游戏中是变化的。
这些信息,我统称为“动态信息”。

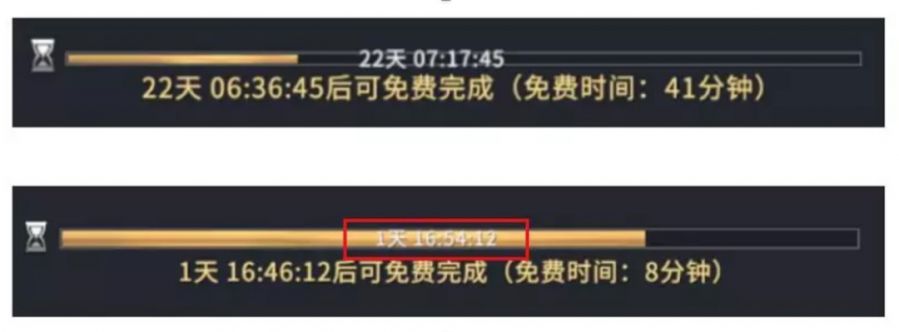
上图的红框部分,就是最典型的“动态信息”,设计师应当具备处理变量事件的敏感性。对此我总结了四条方法论,你可以应用于设计稿自检或验收中。
01、避免克隆
从策划需求开始,并没有人关注实际的信息是怎么样,用最偷懒的方式应对设计。
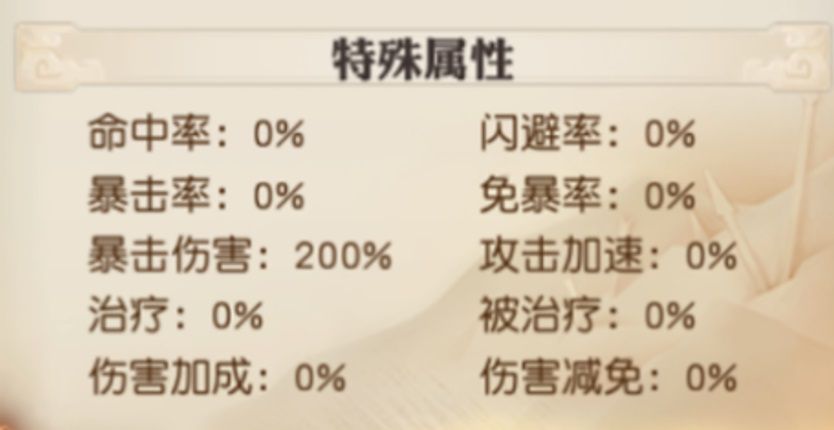
设计稿中对于属性条目的处理,克隆信息最为常见。

标题三体字,数值四位数,条目占六行。
想一下这些信息在真正应用到游戏中之后,是这个样子吗?
所以,避免克隆本质上要求大家注意信息真实的情况,给予合理设计处理才能正确指导版本效果。


设计稿中填充真实信息,考虑变量
02、秩序排列
策划需求是可以商量的,当你在信息顺序的呈现上有设计见解时,要及时提出。
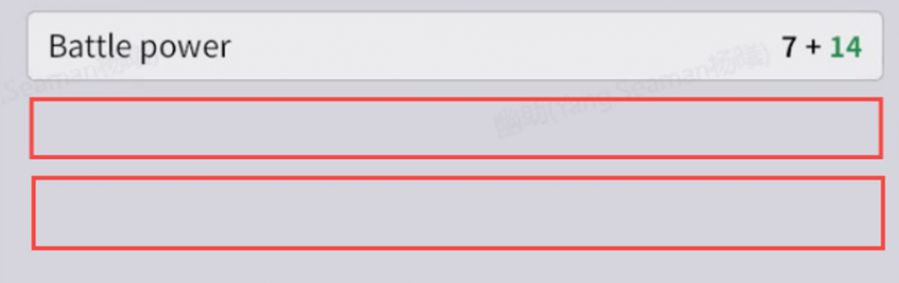
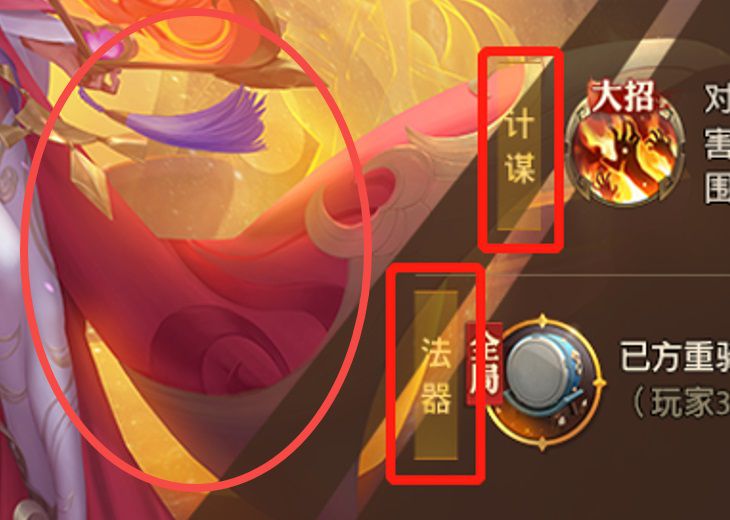
下图的信息实际上都是策划动态配置的,落地在版本中后,对齐规则受到文字数量的干扰,会显得版面混乱不堪。

对此,设计师就要多些思考:
文字统一可以吗?
各条目的顺序重新排列可以吗?

03、变化空间
版本落地效果不佳,更多是因为对变量信息的准备不足。
以下4个方向最容易被忽视:
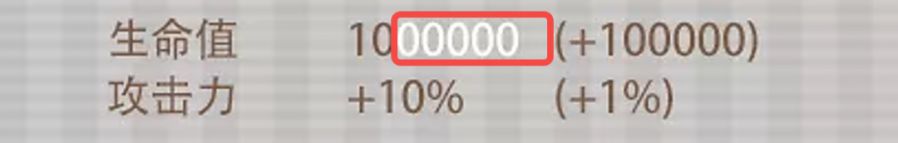
信息阈值
排版中预留出最大数值的空间。

以及对信息条目的变化做出示意,例如效果图中显示三条信息,如游戏中只显示一条的话,效果是怎么样。

彩色背景
关注游戏中背景是否有可能更换,当背景更换后,上面的信息可能会受到影响。

彩色文字
游戏中经常用各种颜色代表物品的品级,如果效果图中不注意这些颜色,很有可能在实际游戏中发现信息与背景混在一起。

中间过程
效果图中要充分展示控件的各种状态与中间过程,否则就无法预期信息发生改变后造成的影响。

04、特殊标注
效果图与实际版本效果千差万别,实际上是因为特殊情况没有特殊处理。
我们应与下游同学有更好的合作,当非常规的情况出现时,做好标注和步步紧盯,这才是质量版控的正确动作。

05、结语
千万不要把游戏UI设计当作平面设计看待。
请牢记这四条:
避免克隆 - 充分了解和填充动态文本内容
变化空间 - 对齐、阅读顺序、排序规则
秩序排列 - 对动态信息变化后的容错率
特殊标注 - 标准与跟进非常规的对齐方式
相信一定能在设计稿版本还原方面帮助到你,避免因最初的疏忽导致不必要的迭代与维护。
对自己要求高一些,你能做得更专业。
感谢阅读。
来源:GameUE
原文:https://mp.weixin.qq.com/s/JGECdC-0UXtGeOWL2QB4EQ