连接的含义本身就是字面意义所要表达的。但是游戏界面中的图形、信息等纷繁复杂,所承担的功能也非常多。因此,游戏界面动效中的连接含义非常的丰富。
但是通过梳理具体的表现形式,我们可以将连接拆分为两个部分的概念:联系与衔接。
其中,联系是将两个有转换关系的图形进行转化的动态过程。比如说在游戏《控制》中出现的一些界面元素的动态效果:

图中的“选项”在两个界面转场时,从主菜单的原始位置移动到后一个界面的“路径”显示位置上,生动说明了当前页面的逻辑位置。
可见,这种“连接”是最为直观的一种动态设计。玩家无需动脑,也可以分辨出自己处于复杂游戏界面系统中的什么位置。
而衔接是在不一定有图形上联系的若干页面或者界面控件组之间进行设计,以使它们产生关联的动态过程。这句话比较长,我们可以进一步详细说明。
衔接就如蛇头咬住蛇尾。蛇头与蛇尾都不是单纯的单个元素,它们都由数个元素构成,有图形、文字等等界面信息。两组元素之间可能并没有可以直接建立联系的图形,比如共用一个底框,都有同个图标等等。但是两组元素间需要进行切换时就要建立衔接关系。
聪明如你,必然注意到,衔接的广义概念会比较大,甚至会包括刚才提到的联系概念。但由于联系在本文特指图形之间的直接转换而非图形组之间的关系,所以开头我将其单列为连接概念中的一部。
最为常见的衔接就是界面之间的转场动效,可以有非常丰富的表现形式。
除了常见的转场动效,还能在一些有转换效果的界面内应用到这种衔接动画。

如上图所示的《月神的迷宫》胜利结算动效中。“胜利”字样就承担了衔接结算两个阶段界面的主轴元素。在这个主轴的基础上,其他的元素才有时间和空间腾挪转换进行复杂的页面切换调度。从而让玩家在两个界面的衔接过程中没有感受到硬过渡。
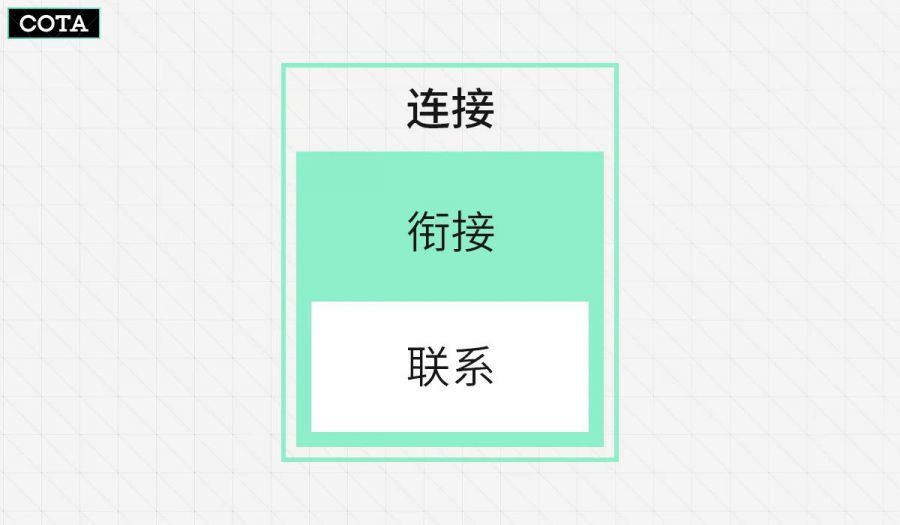
至此,我们可以简单的将连接概念的两层关系形象化,画出如下关系图:

在衔接和联系两个概念中,根据具体的表现形式又会有进一步拆分。具体是哪些,请关注本系列下一篇。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/7M40QmZnCRlXaYEW5FHDVw